AJAX makes easier to perform operations without submitting the form like – fetch, insert, delete records from MySQL database, file uploading, etc.
Using AJAX in WordPress is a little different. Here, need to consider two things –
- AJAX sent URL should be
admin-ajax.php. wp_ajaxaction hooks.
In this tutorial, I show how you can handle AJAX request in your WordPress theme.
Contents
1. Table Structure
I am using users table in the example.
CREATE TABLE `users` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `username` varchar(100) NOT NULL, `name` varchar(100) NOT NULL, `email` varchar(100) NOT NULL, `timestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
2. function.php
Open theme functions.php file.
Here, create a users_details_callback() function to handle AJAX requests.
- If request == 1 – Fetch all records from
userstable. - If request == 2 – Fetch record from
userstable according to$userid.
Define two actions in set patterns –
- wp_ajax_[action-name]
- wp_ajax_nopriv_[action-name]
[action-name] is users_details and pass users_details_callback method name as second parameter.
/* AJAX requests */
add_action( 'wp_ajax_users_details', 'users_details_callback' );
add_action( 'wp_ajax_nopriv_users_details', 'users_details_callback' );
function users_details_callback() {
global $wpdb;
$request = $_POST['request'];
$response = array();
// Fetch all records
if($request == 1){
$response = $wpdb->get_results("select id,username from users");
}
// Fetch record by id
if($request == 2){
$userid = $_POST['userid'];
$response = $wpdb->get_results("select name,username,email from users where id=".$userid);
}
echo json_encode($response);
wp_die();
}
3. Page Template
Create a new directory template and a newpage.php file.
HTML
A <select> element and <div id='userDetails'> container.
In the <select> add option using jQuery AJAX and display selected user details in <div id='userDetails'>.
Script
Define ajax_url variable and assign <?= admin_url('admin-ajax.php'); ?>.
Set 'action': 'user_details' and 'request': 1.
Send AJAX request where pass url: ajax_url, data: data. On successfully callback loop on response and append <option> in the <select>.
If value change in the <select> element then send AJAX request where pass selected value and on successful callback update <span> values.
Completed Code
<?php
/* Template Name: New page template */
get_header();
global $wp,$post,$wp_query;
?>
<div class='wrap'>
<select id='sel_users'></select>
<br/>
<div id='userDetails' style='display: none;'>
<table>
<tr>
<td>Name</td>
<td>: <span id='span_name'></span></td>
</tr>
<tr>
<td>Username</td>
<td>: <span id='span_username'></span></td>
</tr>
<tr>
<td>Email</td>
<td>: <span id='span_email'></span></td>
</tr>
</table>
</div>
</div>
<!-- Script -->
<script type='text/javascript'>
jQuery(document).ready(function($){
var ajax_url = "<?= admin_url('admin-ajax.php'); ?>";
var data = {
'action': 'users_details',
'request': 1
};
$.ajax({
url: ajax_url,
type: 'post',
data: data,
dataType: 'json',
success: function(response){
$('#sel_users').empty();
$('#sel_users').append("<option value='0'>-- Select user --</option>");
var len = response.length;
for(var i=0; i<len; i++){
var id = response[i].id;
var username = response[i].username;
// Add option
var option = "<option value='"+id+"'>" + username + "</option>";
$("#sel_users").append(option);
}
}
});
$('#sel_users').change(function(){
var id = $(this).val();
var data = {
'action': 'users_details',
'request': 2,
'userid': id
};
$.ajax({
url: ajax_url,
type: 'post',
data: data,
dataType: 'json',
success: function(response){
var len = response.length;
if(len > 0){
$('#userDetails').show();
$('#span_name').text(response[0].name);
$('#span_username').text(response[0].username);
$('#span_email').text(response[0].email);
}else{
$('#userDetails').hide();
}
}
});
});
});
</script>
<?php
get_footer();
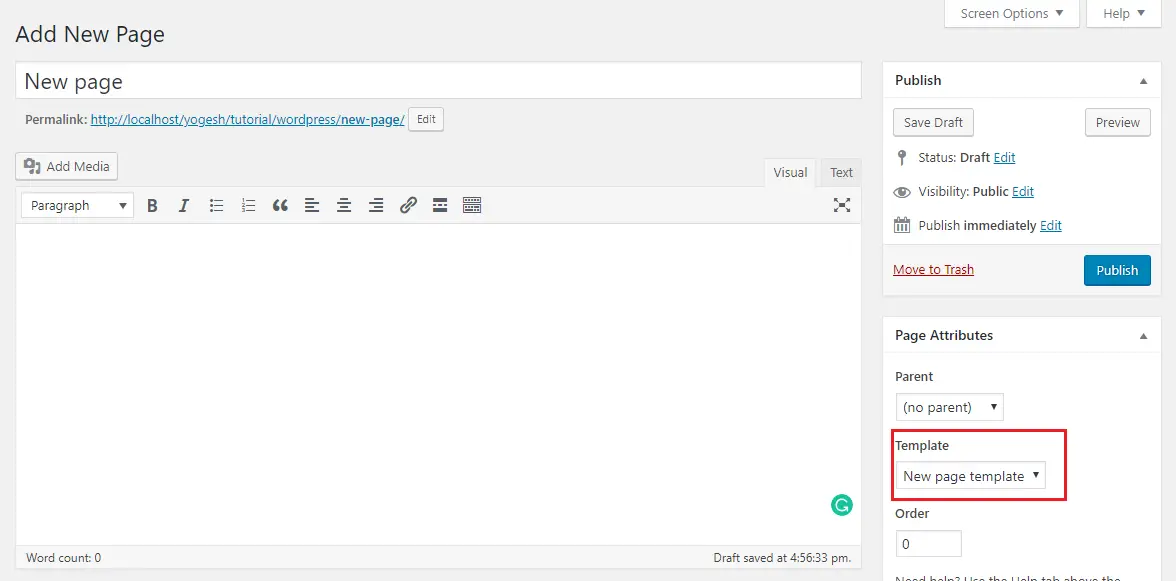
4. Create new Page
- Login to WordPress Admin dashboard.
- Navigate to
Pages->Add New. - Select
New page templatefrom Page Attributes section.
- Click Publish.
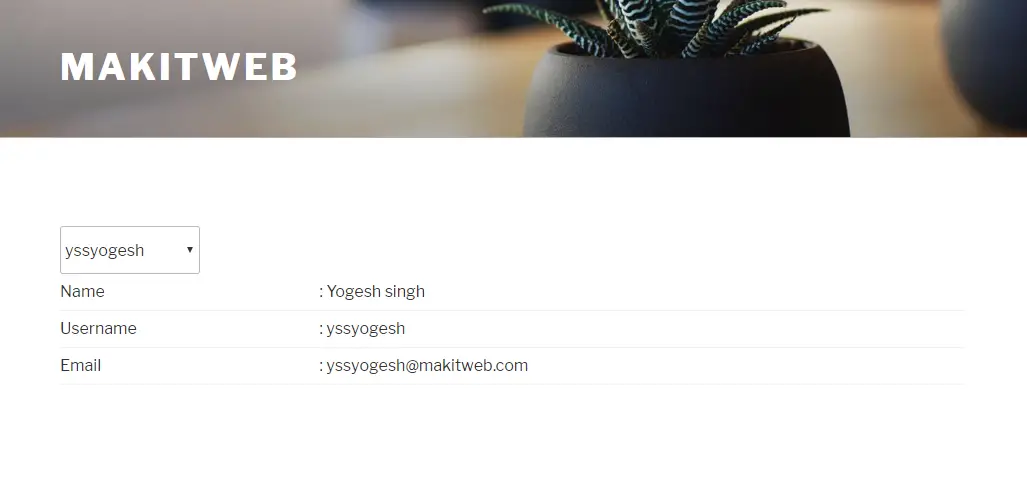
5. Output
It gives following output –
6. Conclusion
Create a new function in functions.php file to handle AJAX request and add actions wp_ajax_[action-name] and wp_ajax_nopriv_[action-name].
Now use your defined [action-name] in the jQuery.
Always end AJAX function with wp_die(), die(), or exit() methods.
If you found this tutorial helpful then don't forget to share.