It easier to implement file uploading programmatically on the custom WordPress plugin using wp_handle_upload() method.
After successfully upload this returns the file path which you can use to store in the MySQL database table or display on the page.
In this tutorial, I create a simple plugin to demonstrate file upload in WordPress.
Contents
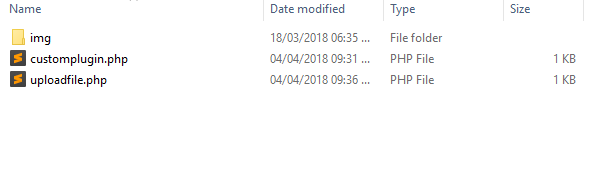
1. Create Directory and Files
Create two PHP files and img directory where stored logo.png file.
- customplugin.php – Define plugin details and menu.
- uploadfile.php – Create a
<form >and upload file on submit.
2. customplugin.php
Define plugin information between /* */.
Create customplugin_menu() function to add menu and uploadfile() for include uploadfile.php.
Completed Code
<?php
/*
Plugin Name: Custom plugin
Plugin URI: https://makitweb.com
description: A simple custom plugin to demonstrate file upload
Version: 1.0.0
Author: Yogesh Singh
Author URI: https://makitweb.com/about
*/
// Add menu
function customplugin_menu() {
add_menu_page("Custom Plugin", "Custom Plugin","manage_options", "myplugin", "uploadfile",plugins_url('/customplugin/img/icon.png'));
add_submenu_page("myplugin","Upload file", "Upload file","manage_options", "uploadfile", "uploadfile");
}
add_action("admin_menu", "customplugin_menu");
function uploadfile(){
include "uploadfile.php";
}
3. uploadfile.php
Create a <form > which has file element and submit button.
On <form > submit check file is selected or not. If selected then assign $_FILES['file'] to $uploadedfile and array('test_form'=>false) to $upload_overrides variable.
Use this variables in wp_handle_upload() method.
If file successfully uploaded then read file path $movefile['url'] and print on the screen otherwise display error $movefile['error'].
Completed Code
<?php
// Upload file
if(isset($_POST['but_submit'])){
if($_FILES['file']['name'] != ''){
$uploadedfile = $_FILES['file'];
$upload_overrides = array( 'test_form' => false );
$movefile = wp_handle_upload( $uploadedfile, $upload_overrides );
$imageurl = "";
if ( $movefile && ! isset( $movefile['error'] ) ) {
$imageurl = $movefile['url'];
echo "url : ".$imageurl;
} else {
echo $movefile['error'];
}
}
}
?>
<h1>Upload File</h1>
<!-- Form -->
<form method='post' action='' name='myform' enctype='multipart/form-data'>
<table>
<tr>
<td>Upload file</td>
<td><input type='file' name='file'></td>
</tr>
<tr>
<td> </td>
<td><input type='submit' name='but_submit' value='Submit'></td>
</tr>
</table>
</form>
4. Conclusion
I hope this tutorial, helps you to add file upload in your plugin. The uploaded file will be stored in wp-content/uploads directory.