In WordPress plugins is the PHP script that extends the functionality of the website. They can easily be downloaded and install from the WordPress Dashboard.
You can also create your own plugins and use it.
All plugins are managed in wp-content/plugins/ directory.
In this tutorial, I show how you can create a simple WordPress plugin.
Contents
1. Create Directory and Files
Create a new directory customplugin in wp-content/plugins/ directory.
In this directory create 3 files –
- customplugin.php – This is the main file where define plugin details, create a new MySQL table on plugin activation, menu, and submenu.
- displaylist.php – List records from MySQL table.
- addentry.php – Add new record in MySQL table.
Create another directory img in the customplugin/ directory where store plugin icon.
2. customplugin.php
Specify Plugin name, Plugin URI, Description, Version, Author, and Author URI between /* */.
Create new table
To create new table define customplugin_table() function where create global $wpdb variable.
Set the table name with prefix and prepare CREATE TABLE query.
Include upgrade.php file and pass $sql in dbDelta() function.
Pass the customplugin_table in the register_activation_hook().
Add Menu and submenu
Define a customplugin_menu() function.
To add menu call add_menu_page() function –
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )
I create a Custom Plugin menu.
add_menu_page("Custom Plugin", "Custom Plugin","manage_options", "myplugin", "displayList",plugins_url('/customplugin/img/icon.png'));
To add submenu call add_submenu_page() function –
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function )
I create two submenus – All entries and Add new Entry.
Created two functions – displaylist() and addEntry() where include files. This function names used in add_submenu_page() method.
add_submenu_page("myplugin","All Entries", "All entries","manage_options", "allentries", "displayList");
add_submenu_page("myplugin","Add new Entry", "Add new Entry","manage_options", "addnewentry", "addEntry");
Call action hook where pass customplugin_menu.
add_action("admin_menu", "customplugin_menu");
Completed Code
<?php
/*
Plugin Name: Custom plugin
Plugin URI: https://makitweb.com
description: A simple custom plugin
Version: 1.0.0
Author: Yogesh Singh
Author URI: https://makitweb.com/about
*/
// Create a new table
function customplugin_table(){
global $wpdb;
$charset_collate = $wpdb->get_charset_collate();
$tablename = $wpdb->prefix."customplugin";
$sql = "CREATE TABLE $tablename (
id mediumint(11) NOT NULL AUTO_INCREMENT,
name varchar(80) NOT NULL,
username varchar(80) NOT NULL,
email varchar(80) NOT NULL,
PRIMARY KEY (id)
) $charset_collate;";
require_once( ABSPATH . 'wp-admin/includes/upgrade.php' );
dbDelta( $sql );
}
register_activation_hook( __FILE__, 'customplugin_table' );
// Add menu
function customplugin_menu() {
add_menu_page("Custom Plugin", "Custom Plugin","manage_options", "myplugin", "displayList",plugins_url('/customplugin/img/icon.png'));
add_submenu_page("myplugin","All Entries", "All entries","manage_options", "allentries", "displayList");
add_submenu_page("myplugin","Add new Entry", "Add new Entry","manage_options", "addnewentry", "addEntry");
}
add_action("admin_menu", "customplugin_menu");
function displayList(){
include "displaylist.php";
}
function addEntry(){
include "addentry.php";
}
3. displaylist.php
Fetch records from customplugin table and list data in the <table>. In the <tr> also create a Delete link where pass ?page=allentries&delid=".$id.".
On delete link pressed execute DELETE query on the $_GET['delid'].
Completed Code
<?php
global $wpdb;
$tablename = $wpdb->prefix."customplugin";
// Delete record
if(isset($_GET['delid'])){
$delid = $_GET['delid'];
$wpdb->query("DELETE FROM ".$tablename." WHERE id=".$delid);
}
?>
<h1>All Entries</h1>
<table width='100%' border='1' style='border-collapse: collapse;'>
<tr>
<th>S.no</th>
<th>Name</th>
<th>Username</th>
<th>Email</th>
<th> </th>
</tr>
<?php
// Select records
$entriesList = $wpdb->get_results("SELECT * FROM ".$tablename." order by id desc");
if(count($entriesList) > 0){
$count = 1;
foreach($entriesList as $entry){
$id = $entry->id;
$name = $entry->name;
$uname = $entry->username;
$email = $entry->email;
echo "<tr>
<td>".$count."</td>
<td>".$name."</td>
<td>".$uname."</td>
<td>".$email."</td>
<td><a href='?page=allentries&delid=".$id."'>Delete</a></td>
</tr>
";
$count++;
}
}else{
echo "<tr><td colspan='5'>No record found</td></tr>";
}
?>
</table>
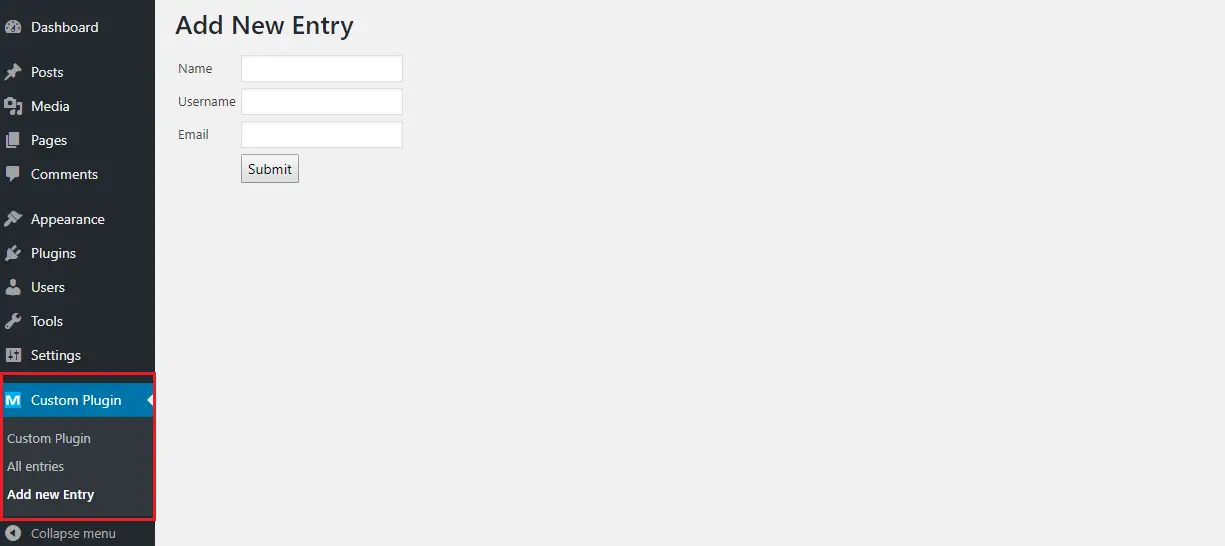
4. addentry.php
Create a <form > which have 3 <input type='text' > and submit button.
On <form > submit read values and execute insert query.
Completed Code
<?php
global $wpdb;
// Add record
if(isset($_POST['but_submit'])){
$name = $_POST['txt_name'];
$uname = $_POST['txt_uname'];
$email = $_POST['txt_email'];
$tablename = $wpdb->prefix."customplugin";
if($name != '' && $uname != '' && $email != ''){
$check_data = $wpdb->get_results("SELECT * FROM ".$tablename." WHERE username='".$uname."' ");
if(count($check_data) == 0){
$insert_sql = "INSERT INTO ".$tablename."(name,username,email) values('".$name."','".$uname."','".$email."') ";
$wpdb->query($insert_sql);
echo "Save sucessfully.";
}
}
}
?>
<h1>Add New Entry</h1>
<form method='post' action=''>
<table>
<tr>
<td>Name</td>
<td><input type='text' name='txt_name'></td>
</tr>
<tr>
<td>Username</td>
<td><input type='text' name='txt_uname'></td>
</tr>
<tr>
<td>Email</td>
<td><input type='text' name='txt_email'></td>
</tr>
<tr>
<td> </td>
<td><input type='submit' name='but_submit' value='Submit'></td>
</tr>
</table>
</form>
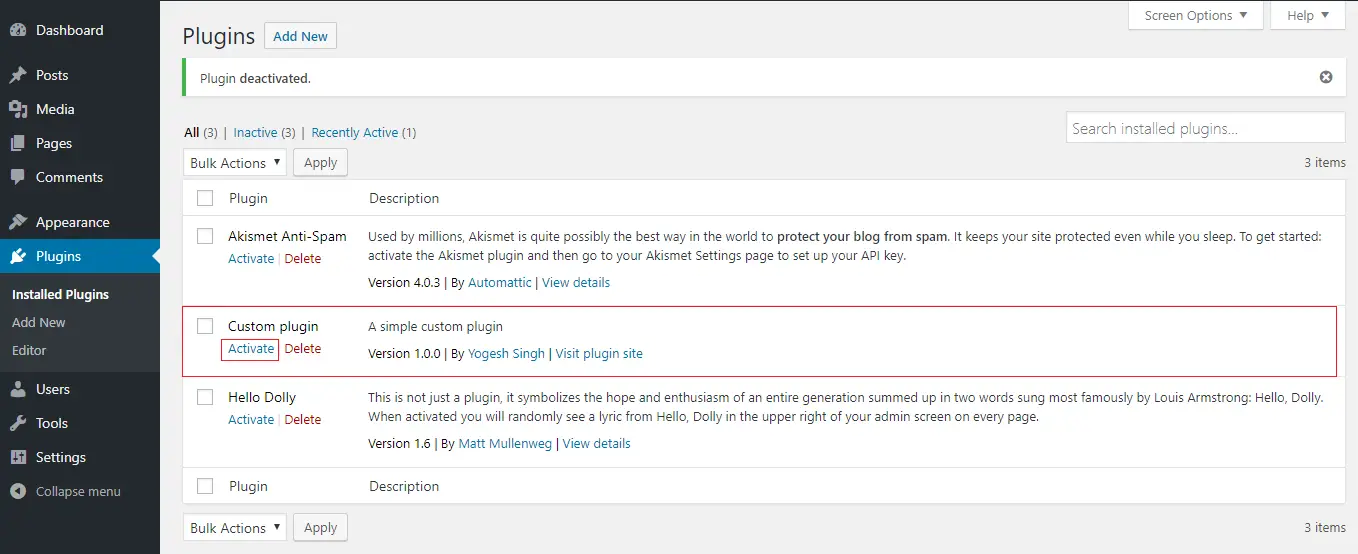
5. Activate Plugin
- Login to your WordPress Admin Dashboard.
- Navigate to Plugins.
- Find plugin and click on the Activate.
- A new menu is been added in the Sidebar.
6. Conclusion
If you don’t need a new table for the custom plugin then remove register_activation_hook() and add menu and submenu using add_menu_page() and add_submenu_page() methods.