There are many sites that offer free weather widget for the website. That are easy to embed.
You only need to specify some of the mandatory fields for generating the code.
In this tutorial, I show you some of the website from their you can get weather widget for your site.

Contents
1. Weather widget
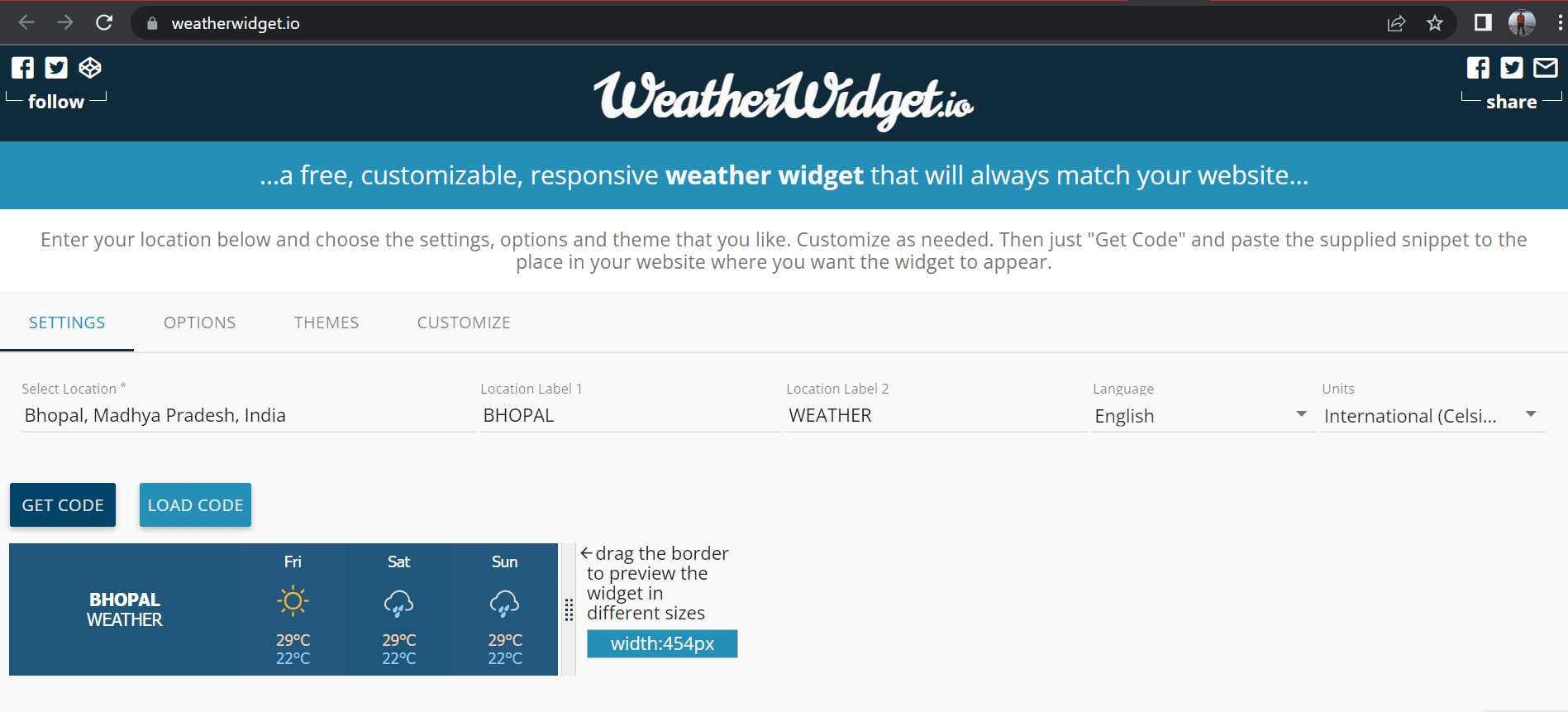
This gives the widget code in HTML and script format.
- Navigate to the site.

- Enter location and customize the layout.
- After customization click on the
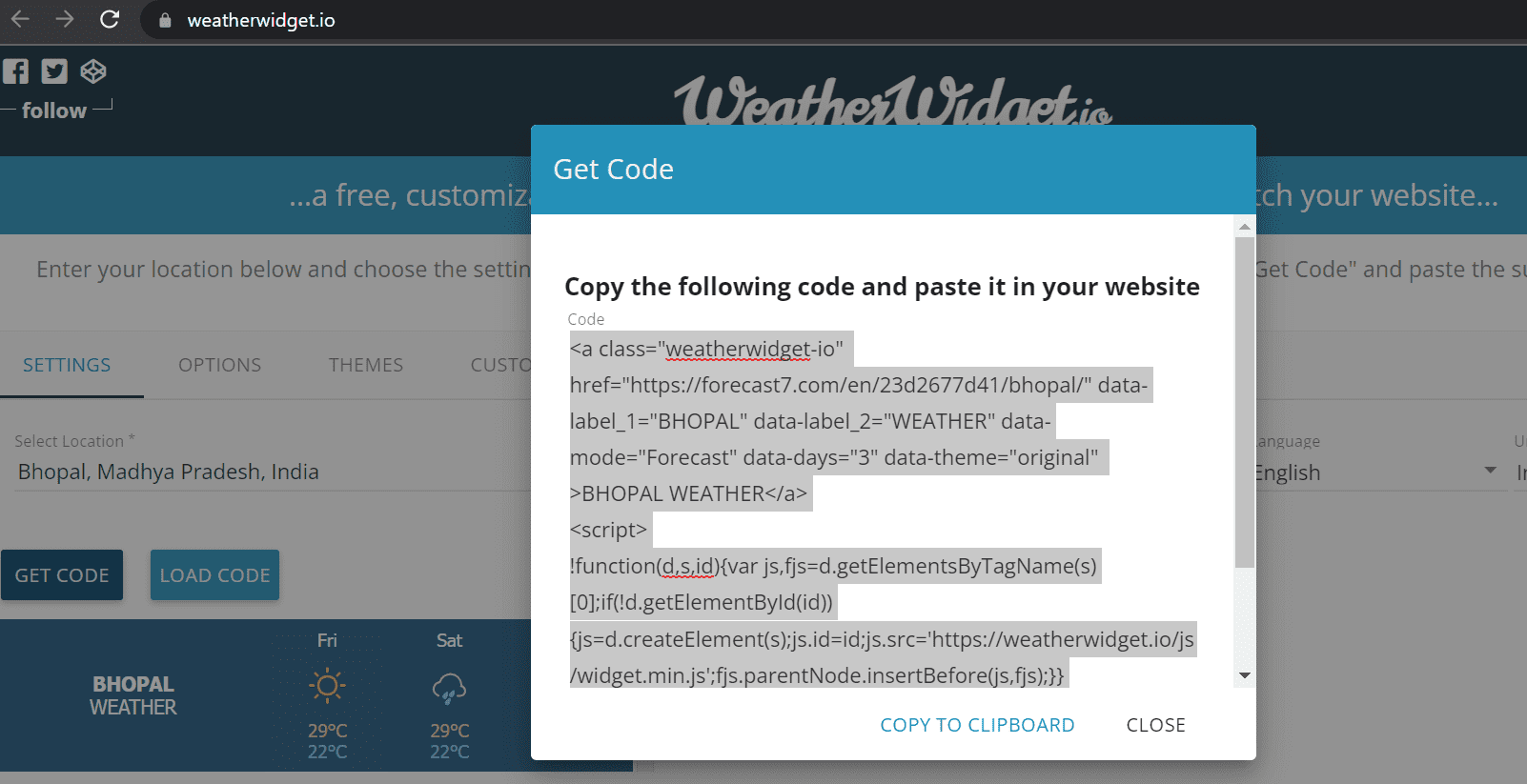
GET CODEbutton.

- Copy the generated code and place it on your site.
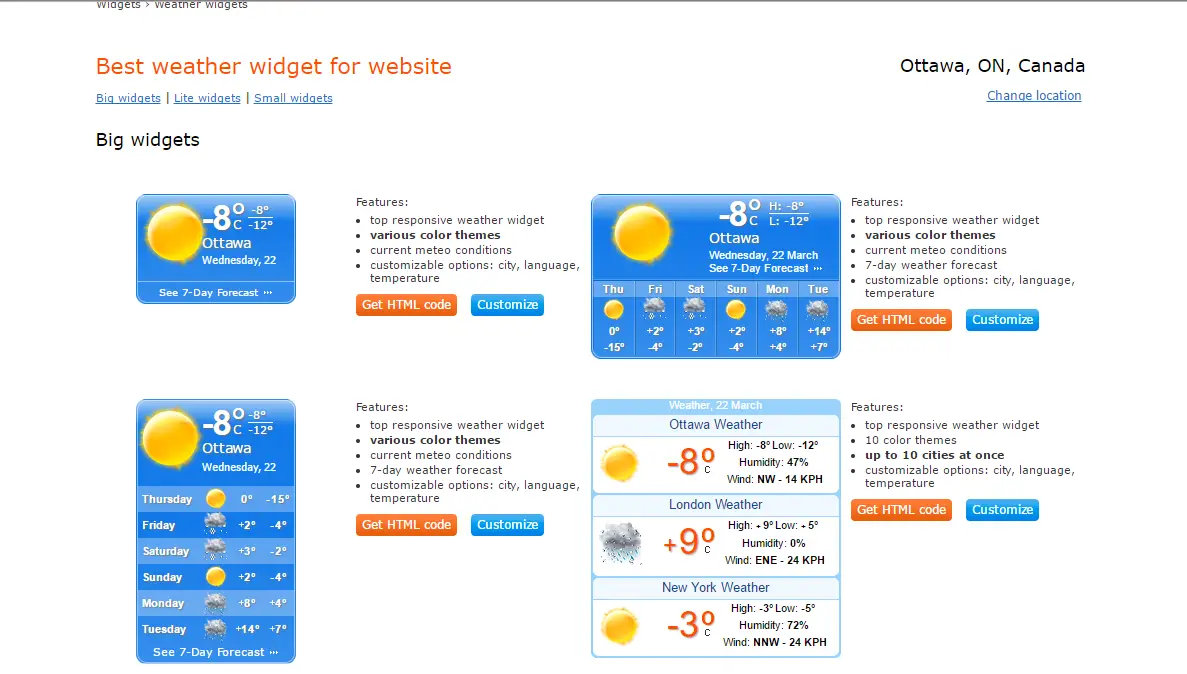
2. Booked Widget
This also gives the widget code in HTML and script.
- Navigate to the site.
- On the page, you will see various type of widgets.
- Set your location and customize any one of the widget by clicking the
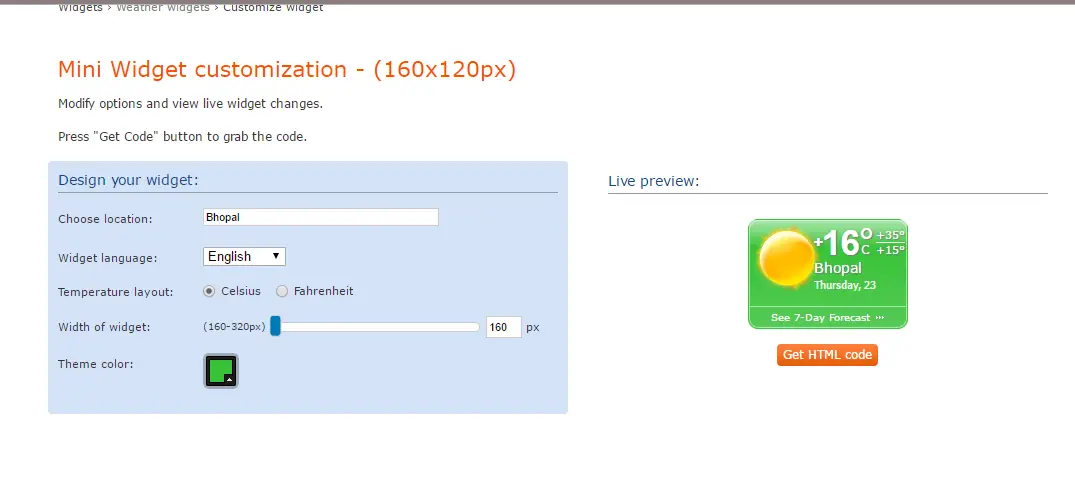
Customizebutton or clickGet HTML codebutton if you don’t want. - If you have clicked the
Customizebutton then you will be redirected to the new page from where you can adjust the widget color, width, unit, and language.
- Click the
Get HTML codebutton and copy the generated code. - Put it on your website where you want to show.
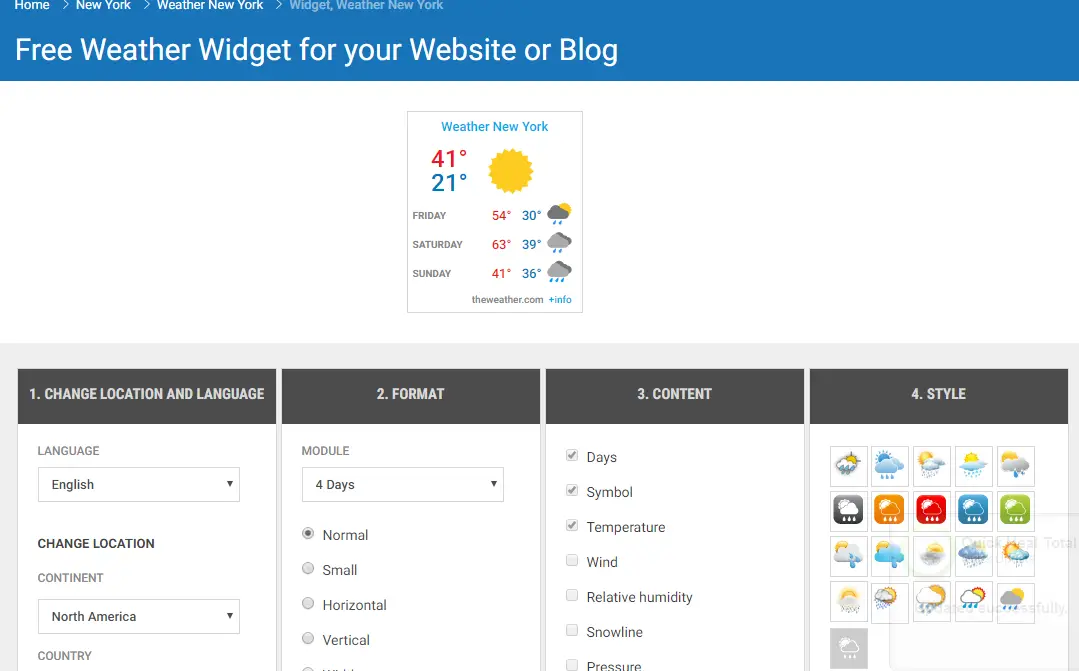
3. theweather Widget
This allows to either add the widget in image or script format.
- Navigate to the site.
- Customize the location, format, contents, and style.
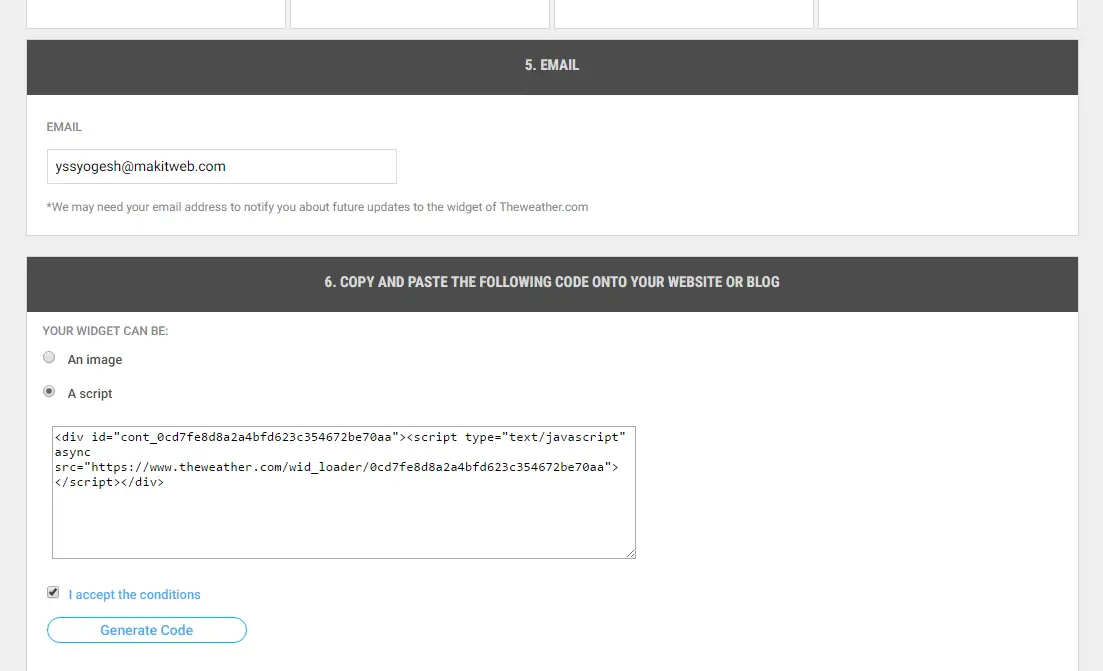
- Choose the widget format (Image or script).
- Tick the
I accept the conditionscheckbox and click on theGenerate Codebutton.
- Copy the generated code and use it on your site.
4. Conclusion
To provide the weather information to the website visitors you can use any of the above-specified ways.
If you found this tutorial helpful then don't forget to share.