Are you faced with the task of organizing a large collection of image files into a visually appealing PHP photo gallery? There are the following solutions that you can use:
Solution 1:
One approach to creating a photo gallery is to manually add each image file to your web page individually. However, this method proves to be time-consuming and cumbersome, as it requires constant monitoring for any future updates to the image links.
Solution 2:
Another option involves storing the image names in a Database table and retrieving them when needed. This solution offers more efficiency and flexibility compared to the previous one.
Solution 3:
However, the most optimal solution involves reading all the files from your designated directory and generating an automated photo gallery. This approach eliminates the need for manual intervention and ensures that any changes or additions to the image directory are automatically reflected in the gallery.
In this post, I will focus on demonstrating the implementation of the third solution, utilizing the power of PHP. By following this guide, you will be able to create a dynamic and seamless photo gallery effortlessly.
So, without further ado, let’s dive into the exciting world of PHP photo galleries and discover how you can transform your image directory into an engaging visual experience!

Table of Content
- Download and Include simplelightbox library
- HTML and PHP: Create Photo Gallery layout
- CSS
- jQuery: Gallery Integration with SimpleLightbox
- Demo: See the PHP Photo Gallery in Action
- Conclusion
1. Download and Include simplelightbox library
- I am using
simplelightboxjQuery library for making the gallery that you can download from here. - Include
simplelightbox.min.cssandsimple-lightbox.jquery.min.js.
<link href='simplelightbox-master/dist/simplelightbox.min.css' rel='stylesheet' type='text/css'> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="simplelightbox-master/dist/simple-lightbox.jquery.min.js"></script>
2. HTML and PHP: Create Photo Gallery layout
Reading files from a directory with PHP.
- I am reading files from
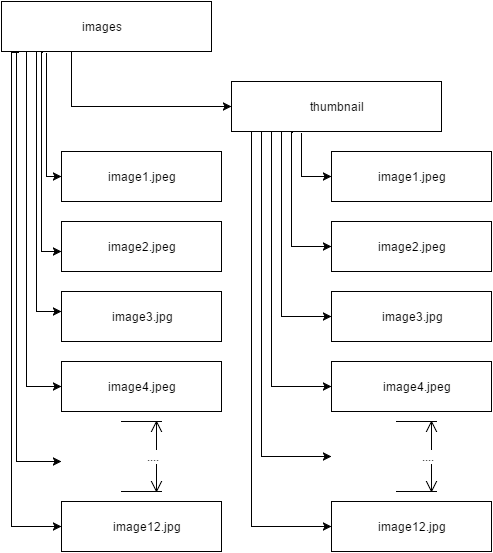
imagesthe directory which also has sub-directorythumbnail. - The directory and file structure looks like this –

Specified valid image extensions in the $image_extensions Array variable and target directory in $dir.
Read all files from the directory and set thumbnail and image path.
If it is a valid image and not a directory then use the path in the image source.
I only use $count variable to show 4 images in a row.
<div class='container'>
<div class="gallery">
<?php
// Image extensions
$image_extensions = array("png","jpg","jpeg","gif");
// Target directory
$dir = 'images/';
if (is_dir($dir)){
if ($dh = opendir($dir)){
$count = 1;
// Read files
while (($file = readdir($dh)) !== false){
if($file != '' && $file != '.' && $file != '..'){
// Thumbnail image path
$thumbnail_path = "images/thumbnail/".$file;
// Image path
$image_path = "images/".$file;
$thumbnail_ext = pathinfo($thumbnail_path, PATHINFO_EXTENSION);
$image_ext = pathinfo($image_path, PATHINFO_EXTENSION);
// Check its not folder and it is image file
if(!is_dir($image_path) &&
in_array($thumbnail_ext,$image_extensions) &&
in_array($image_ext,$image_extensions)){
?>
<!-- Image -->
<a href="<?php echo $image_path; ?>">
<img src="<?php echo $thumbnail_path; ?>" alt="" title=""/>
</a>
<!-- --- -->
<?php
// Break
if( $count%4 == 0){
?>
<div class="clear"></div>
<?php
}
$count++;
}
}
}
closedir($dh);
}
}
?>
</div>
</div>
3. CSS
.container .gallery a img {
float: left;
width: 20%;
height: auto;
border: 2px solid #fff;
-webkit-transition: -webkit-transform .15s ease;
-moz-transition: -moz-transform .15s ease;
-o-transition: -o-transform .15s ease;
-ms-transition: -ms-transform .15s ease;
transition: transform .15s ease;
position: relative;
}
.container .gallery a:hover img {
-webkit-transform: scale(1.05);
-moz-transform: scale(1.05);
-o-transform: scale(1.05);
-ms-transform: scale(1.05);
transform: scale(1.05);
z-index: 5;
}
.clear {
clear: both;
float: none;
width: 100%;
}
4. jQuery: Gallery Integration with SimpleLightbox
Initialize simpleLightbox by calling simpleLightbox() method on <a> of gallery class.
<!-- Script -->
<script type='text/javascript'>
$(document).ready(function(){
// Intialize gallery
var gallery = $('.gallery a').simpleLightbox();
});
</script>
5. Demo: See the PHP Photo Gallery in Action
6. Conclusion
Creating a PHP photo gallery from an image directory offers a practical and efficient way to organize and display your image collection. Simply specify the folder location where your images are stored, and the PHP script will handle the rest, automatically skipping any non-image files it encounters.
Additionally, you have the flexibility to customize the gallery layout by utilizing other jQuery libraries.
With this knowledge, you can easily create a captivating and dynamic photo gallery using PHP, showcasing your images in an appealing manner to your audience.
If you found this tutorial helpful then don't forget to share.