The widespread adoption of jQuery, a renowned JavaScript library, can be attributed to its simplicity and convenience in manipulating HTML documents, handling events, and creating animations. However, as the web development landscape evolves, numerous JavaScript libraries and frameworks with distinct features and syntax have emerged, leading to a common challenge: conflicts between jQuery and other JavaScript libraries.
Encountering conflicts between jQuery and other libraries can result in unexpected errors, impaired functionality, or even complete application failure. To ensure smooth integration and mitigate these conflicts, it is essential for developers to understand their nature and implement effective strategies.
This article explores the best practices for avoiding jQuery conflicts with other JavaScript libraries. Following these practices can enhance application stability and performance.
Table of Content
- Understanding jQuery Conflicts
- Using jQuery as Alias
- jQuery noConflict()
- Change jQuery Declaration
- Demo
- Conclusion
1. Understanding jQuery Conflicts
To effectively prevent conflicts between jQuery and other JavaScript libraries, it is crucial to understand why they occur. These conflicts happen when two or more libraries define the same method or variable. Since libraries load sequentially, the later loaded library can overwrite the behavior of a previously loaded one causing unintended consequences and errors in the application.
These conflicts can occur in various ways, such as:
1. Method Overwriting: When two libraries define the same method name but with different implementations, the method defined by the later library may override the earlier one. As a result, the expected behavior may be altered or lost.
2. Variable Name Clashes: If multiple libraries use the same variable name to store different values or perform distinct operations, conflicts can occur. This can lead to unpredictable behavior and incorrect results.
3. Namespace Collisions: Some libraries rely on namespaces to organize their functions and variables. If two libraries use the same namespace, it can lead to naming conflicts and hinder the proper execution of functions.
4. Event Handling Interference: Libraries often provide event handling mechanisms. When multiple libraries attempt to handle the same event simultaneously, conflicts can arise, causing unpredictable event behavior or event handlers failing to execute.
To effectively avoid and resolve these conflicts, developers must analyze their codebase and be aware of the specific methods, variables, and namespaces used by both jQuery and other libraries. By identifying potential conflicts, developers can implement appropriate strategies to ensure a smooth integration of libraries and prevent unintended consequences.
Example –
Here, I used jQuery and prototype.js libraries on the page.
Using prototype.js and protoplasm.js to add timepicker on the textbox element and on button click show the textbox value in <span> element with jQuery.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src='prototype.js' language='javascript'></script>
<script language="javascript" src="protoplasm/protoplasm.js"></script>
<script language="javascript">
Protoplasm.use('timepicker').transform('input.timepicker');
</script>
</head>
<body >
<input type="text" name="time" id="time" class="timepicker" value='00:00:00' /><br>
<input type='button' value='Click' id='getTime'><br>
<span id='result'></span>
<script type="text/javascript">
$(document).ready(function(){
$('#getTime').click(function(){
var time = $('#time').val();
$('#result').text(time);
});
});
</script>
</body>
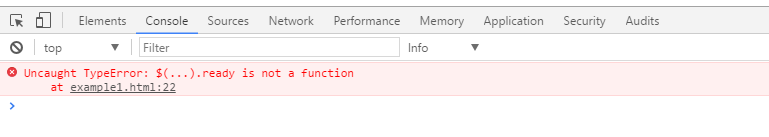
When it will be run then prototype.js works fine but jQuery not. On the browser console, you will see Uncaught TypeError that say $(...).ready is not a function.
With the next script, you can overcome this type of error.
2. Using jQuery as Alias
First, try to use jQuery instead of $ as the alias.
Example
jQuery(document).ready(function(){
jQuery('#getTime').click(function(){
var time = jQuery('#time').val();
jQuery('#result').text(time);
});
});
If that doesn’t work for you then use the next scripts.
3. jQuery noConflict()
jQuery offers a method named noConflict() that resolves conflicts with other JavaScript libraries using ‘$’ symbol. With this function, you can regain control of the ‘$’ variable and assign it to a different variable as per your need.
Using noConflict() is particularly useful when you need to use jQuery alongside another library that relies on the ‘$’ symbol. By invoking noConflict(), you can prevent conflicts and ensure that both libraries can coexist peacefully.
Syntax –
jQuery.noConflict();
Using $ as argument
jQuery.noConflict();
jQuery(document).ready(function($){
$('#getTime').click(function(){
var time = $('#time').val();
$('#result').text(time);
});
});
Create new Alias
Create new alias using jQuery.noConflict() method and use it in the place of $.
var $j = jQuery.noConflict();
$j(document).ready(function(){
$j('#getTime').click(function(){
var time = $j('#time').val();
$j('#result').text(time);
});
});
It’s important to note that once jQuery.noConflict() is invoked and the ‘$’ symbol is reassigned, you must use the newly assigned variable (in this case, ‘$j’) for all subsequent jQuery operations. Failing to do so may result in errors or unexpected behavior.
4. Change jQuery Declaration
Change jQuery ready state declaration.
Syntax –
jQuery(document).ready(function($){
// Code
});
OR
(function($){
// Code
})(jQuery);
Using both of the above syntaxes you can still use $ for jQuery but within the function. If you $ outside of declaration then that will refer to other JS library.
Example
(function($){
$('#getTime').click(function(){
var time = $('#time').val();
$('#result').text(time);
});
})(jQuery);
5. Demo
6. Conclusion
If you want to use other JavaScript libraries along with jQuery and don’t want any conflict then use any other Alias instead of $ using jQuery.noConflict or change jQuery ready state declaration.