Codeigniter is a lightweight PHP-based framework to develop the web application. It is based on MVC (Model View Controller) pattern.
- The model handles the data processing – Return data, Insert, Update, or delete records from Database Table.
- The view displays the final output.
- The controller manages the Model and view. It handles the users’ inputs.
In this tutorial, I show how you can setup the CodeIgniter 3 project and create a page.

Contents
1. Download
- Download the Codeigniter from here.
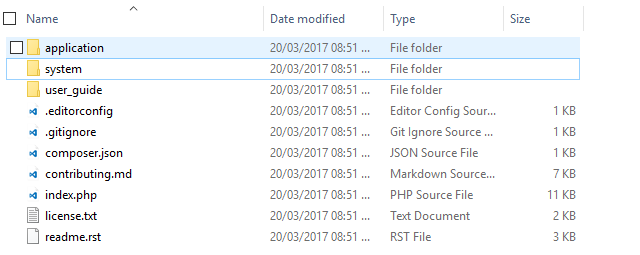
- Extract the zip file on your server and rename the folder e.g. codeigniter.
- If you are on localhost then run
http://localhost/codeigniter/to check it is working or not.
You will see the following screen if it is successfully run.
2. Configure
Base URL
Open application/config/config.php and set base_url.
$config['base_url'] = 'http://localhost/codeigniter/';
Database connection
Set database connection in application/config/database.php.
$db['default'] = array( 'dsn' => '', 'hostname' => 'localhost', 'username' => 'root', // Username 'password' => '', // Password 'database' => 'tutorial', // Database name 'dbdriver' => 'mysqli', 'dbprefix' => '', 'pconnect' => FALSE, 'db_debug' => (ENVIRONMENT !== 'production'), 'cache_on' => FALSE, 'cachedir' => '', 'char_set' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swap_pre' => '', 'encrypt' => FALSE, 'compress' => FALSE, 'stricton' => FALSE, 'failover' => array(), 'save_queries' => TRUE );
Default controller
Open application/config/routes.php and edit default_controller value from "welcome" to a new value.
$route['default_controller'] = 'Pages';
3. CSS and Script
To add external CSS and Script create a new folder at the root.
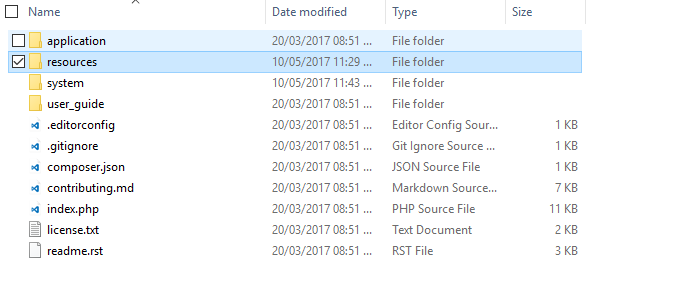
- Create a new folder
resources. - Within the
resourcesfolder creates two new folders –cssandscript.
- Manage your CSS and script files within it.
Creating a new resources/css/style.css file.
.menu li {
float: left;
}
.menu li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.menu li ul{
display: none;
}
.menu li a:hover {
background-color: #2b90f5;
}
.active{
background: #2b90f5;
}
footer{
bottom: 0;
position: absolute;
border-top: 1px solid gray;
width: 98%;
padding: 20px 0px;
text-align: center;
}
4. Model
Navigate to application/models/.
- Create a new
Main_model.phpfile. - Create a class
Main_modeland extendsCI_Modelclass. - Defining two methods
getHomeData()andgetAboutusData(). From this method returning data.
Completed Code
<?php
if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Main_model extends CI_Model {
function getHomeData(){
return "HomePage content";
}
function getAboutusData(){
return "About us content";
}
}
5. Controller
Navigate to application/controllers/ folder.
- Creating a single controller
Pages.phpto manage two views (home_view,aboutus_view). - Create new Class
Pagesand extendsCI_controllerclass. - Define
index()andaboutus()methods from here load and pass model data to view. - For using
base_url()in view require defining$this->load->helper('url');in controller.
Model
Load
Pass the created Model name in $this->load->model("Main_model"); .
Access
Access model method using $this->Main_model->getHomeData();.
Load view
Pass the view name and data in $this->load->view('aboutus_view',$data);.
Completed Code
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Pages extends CI_Controller {
public function index(){
//load model
$this->load->model('Main_model');
// get data
$data['content'] = $this->Main_model->getHomeData();
// load base_url
$this->load->helper('url');
// load view
$this->load->view('home_view',$data);
}
public function aboutus(){
// //load model
$this->load->model('Main_model');
// get data
$data['content'] = $this->Main_model->getAboutusData();
// load base_url
$this->load->helper('url');
// load view
$this->load->view('aboutus_view',$data);
}
}
6. View
Navigate to application/view/ folder.
Here, I am creating 4 new PHP files –
- header_view.php
- footer_view.php
- home_view.php
- aboutus_view.php
header_view.php
<!doctype html> <html> <head> <title>How to install and setup Codeigniter</title> <link href='<?php echo base_url(); ?>resources/css/style.css' rel='stylesheet' type='text/css' > </head> <body> <ul class='menu'> <li><a href="<?php echo site_url() ?>/pages/">Home</a></li> <li><a href="<?php echo site_url() ?>/pages/aboutus">Aboutus</a></li> </ul>
footer_view.php
<footer>
Copywrite © <?php echo date('Y'); ?>
</footer>
</body>
</html>
home_view.php
- Loading
header_viewandfooter_viewwith$this->load->view();. - Print the passed model data from the controller to the view. For this directly access the value of the name
$content(In the controller –$data['content'] = $this->Main_model->getHomeData();).
<?php
// Load header view
$this->load->view('header_view');
// Print content
echo $content;
// Load footer view
$this->load->view("footer_view.php");
aboutus_view.php
- Loading
header_viewandfooter_viewwith$this->load->view();. - Print the passed model data from the controller to the view. For this directly access the value of the name
$content(In the controller –$data['content'] = $this->Main_model->getAboutusData();).
<?php
// Load header view
$this->load->view('header_view');
?>
<div>
<?php echo $content; ?>
</div>
<?php
// Load footer view
$this->load->view('footer_view');
Run the project –
When you click About us menu you will see the following URL.
http://localhost/codeigniter_beginner/index.php/pages/aboutus
- Here,
http://localhost/codeigniter_beginner/index.phpis site URL. - /pages – Is the name of the controller.
- /abouts – Is the method name of the controller.
If you want to remove index.php from the URL then you need to create .htaccess file at the project root.
7. Remove index.php
Navigate to application/config/config.php and replace $config['index'] = "index.php"; with $config["index"] = "";.
Edit application/views/header_view.php
Here, I removed / before pages from the link.
<ul class='menu'> <li><a href="<?php echo site_url() ?>pages/">Home</a></li> <li><a href="<?php echo site_url() ?>pages/aboutus">Aboutus</a></li> </ul>
.htaccess file
- Create
.htaccessfile in your root folder. - Write the following code in it –
RewriteEngine On
RewriteCond $1 !^(index\.php|resources|robots\.txt)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L,QSA]
Now run.
You don’t see index.php on your URL.
8. Conclusion
If you want to use base_url value which defined in application/config/config.php file then you need to define $this->load->helper('url'); in your controller file.
In this tutorial, I only cover the basics not the database handling in Codeigniter which I will explain with examples in upcoming tutorials.
You can view the CodeIgniter 4 installation here.
If you found this tutorial helpful then don't forget to share.